WPでECサイトを制作する際に無料で使えるプラグインwoocommerce。
非常に高機能なプラグインであるものの、ファイル数が多くフックも様々な部分にかかっているので、どの部分を触ればカスタマイズができるのかが分からないこともしばしば。
今回は注文の際にお客さんに送られる自動返信メールの文面を編集する場合、どのようにすればいいのかをご紹介します。
お客さんのステータスとメールに関係するファイル名
メールに関係するファイルは、/インストールディレクトリ/wp-content/plugins/woocommerce/templates/emails の中に入っています。
| 項目 | 届く人 | ファイル名 |
|---|---|---|
| 新規注文 | 管理者 | admin-new-order.php |
| キャンセル注文 | 管理者 | admin-cancelled-order.php |
| 失敗注文 | 管理者 | admin-failed-order.php |
| 注文保留 | お客さん | customer-on-hold-order.php |
| 処理中の注文 | お客さん | customer-processing-order.php |
| 完了済みの注文 | お客さん | customer-completed-order.php |
| 払い戻し注文 | お客さん | customer-refunded-order.php |
| お客様へのインボイス 注文の詳細 | お客さん | customer-invoice.php |
| 注文メモ | お客さん | customer-note.php |
| パスワードをリセット | お客さん | customer-reset-password.php |
| 新しいアカウント | お客さん | customer-new-account.php |
お客さんに送られるメール
返品やキャンセルといったイレギュラーがなければ、最大3通です。
customer-on-hold-order.phpが関係しています。
銀行振込や店頭渡しなどがこの「保留中」のステータスで入ってきます。
店舗としては入金待ちの状態ですね。
自動返信メールには、振込先などが掲載されていると親切でしょう。
customer-processing-order.phpが関係しています。
代引きやクレジットカード決済を選んだお客さんの注文は最初から処理中で入ってきます。
銀行振込の入金が確認できたら、処理中へステータスを変更します。
店舗側では発送待ちの状態です。
店舗が発送したら「完了」へステータスを変更します。
customer-completed-order.php
という流れとなります。
管理画面のステータスを確認しておきましょう。

メールの文面を編集したり追記したりするのは、
- お手軽にできる方法
- 少し難しいカスタマイズ
といった2つの方法があります。
お手軽にできる方法と少し難しい方法の2点を紹介します。
お手軽に編集、追記ができるメールの部分と編集する方法
例として新しいアカウントのメールを掲載します。
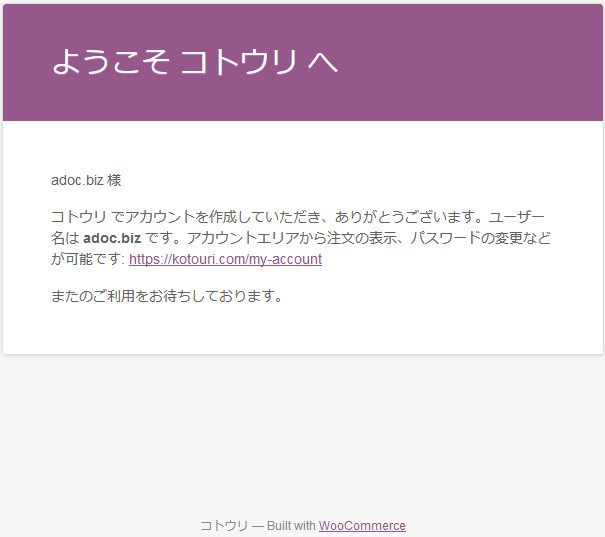
カスタマイズ前
英語で作られたウェルカムメールを日本語へ変換しているので、色々な部分に違和感を感じます。

ヘッダー:ようこそ{サイト名}へ
本文:kotouri.com様
コトウリでアカウントを作成していただき、ありがとうございます。ユーザー名はkotouri.comです。アカウントエリアから注文の表示、パスワードの変更などが可能です:URL
またのご利用をお待ちしております。
フッター:コトウリーBuilt With Woocommerce
となっていますね。
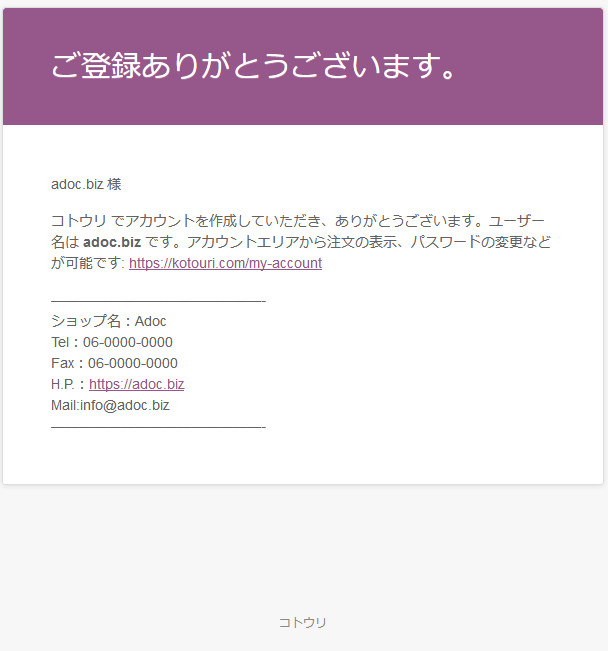
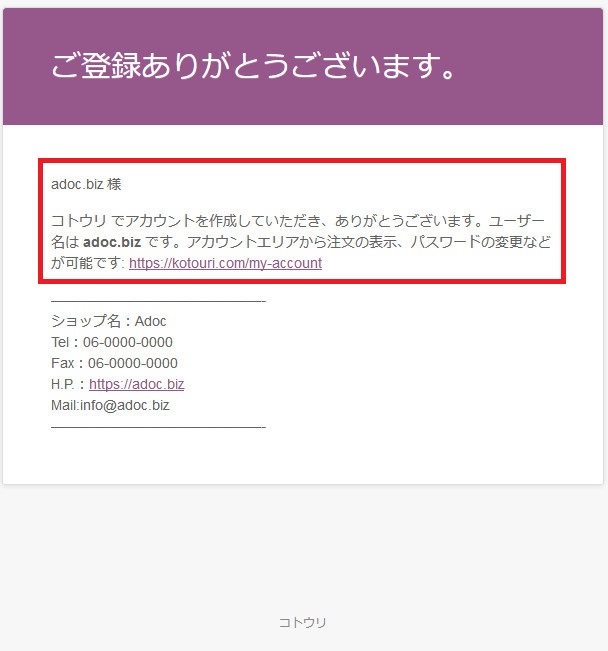
カスタマイズ後
違和感を感じる部分を修正してみました。

ヘッダー:ご登録ありがとうございます。
本文:kotouri.com様
コトウリでアカウントを作成していただき、ありがとうございます。ユーザー名はkotouri.comです。アカウントエリアから注文の表示、パスワードの変更などが可能です:URL
———————————————-
ショップ名:Adoc
Tel:06-0000-0000
Fax:06-0000-0000
H.P.:https://kotouri.com
Mail:info@kotouri.com
———————————————-
フッター:コトウリ
としました。
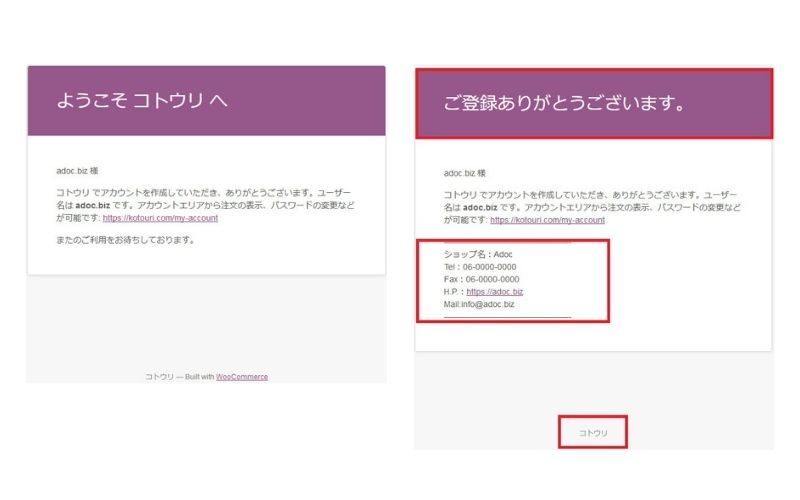
カスタマイズ前とカスタマイズ後を並べて比較してみます。
カスタマイズ前とカスタマイズ後を並べて比較

ヘッダーの文言を変更、本文に基本情報を加筆して、Built With Woocommerceというクレジットを削除しました。
カスタマイズ前よりもネットショップのメールっぽくなったと思いませんか?
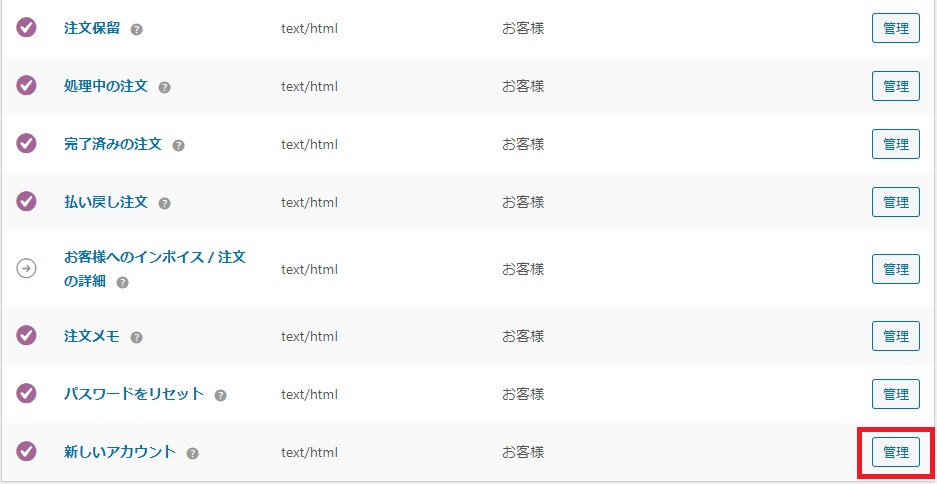
どこを編集すればカスタマイズできるの?
woocommerce→メール→管理ボタンで入れます。
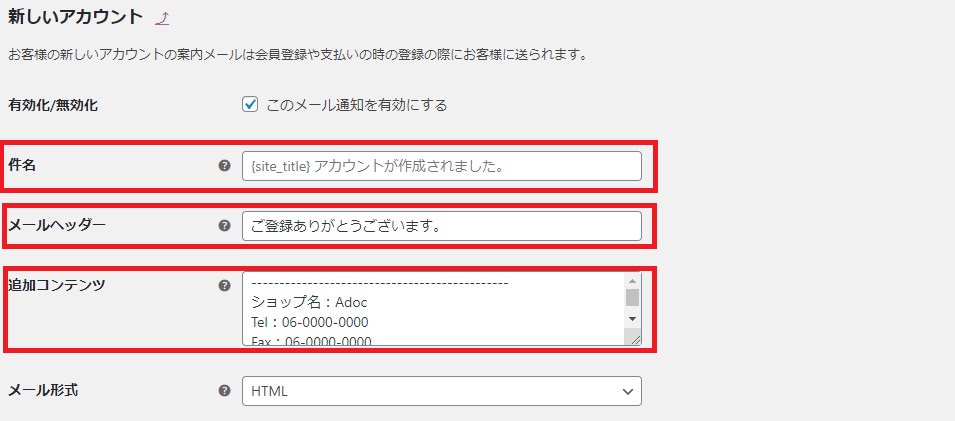
ヘッダー・追加コンテンツのカスタマイズ

管理ボタンをクリックすると詳細に入れます。

この画面で件名、メールヘッダーのテキスト、追加コンテンツのテキストを設定できます。
件名に
{site_title}アカウントが作成されました
と書かれています。
{site_title}というのはプレースホルダーと呼ばれるタグ(ここではwoocommerce内で通用する独自のプログラム)で、タグを使えばワードプレスの管理画面で設定したサイト名が変換されて入力してくれます。
functions.phpに呼び出したい情報とプレースホルダーを紐づければ、顧客情報などをメールに記載するといったカスタマイズも可能だと思います。
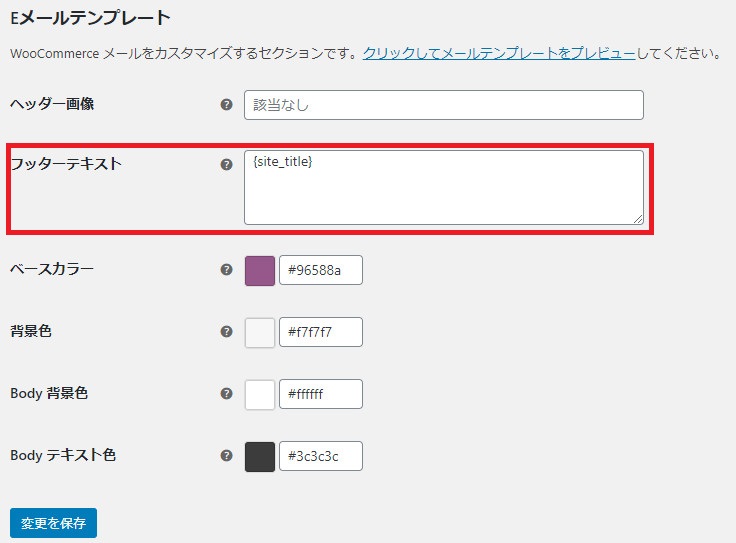
フッター
ヘッダー・追加コンテンツのカスタマイズはwoocommerce→メールをスクロールするとEメールテンプレートというメニューがあります。
フッターテキスト以外にもベースカラーや背景色などが変更できます。

こちらでもプレースホルダーが掲載されていますね。
ここまでが簡単なカスタマイズ方法です。
残るは本文。
ちょっとややこしいです。
少し難しいカスタマイズ:本文の変更
本文の変更は、FTPソフトまたはサーバーのファイルマネージャーを使って、poファイルやmoファイルといったテンプレートファイルを編集します。

赤で囲んだ部分が本文です。
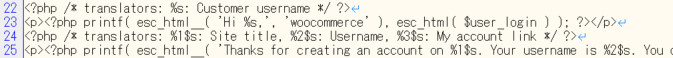
この部分を出力しているのは、テンプレートファイルcustomer-new-account.phpのこの部分です。

コード
<?php /* translators: %s: Customer username */ ?>
<p><?php printf( esc_html__( 'Hi %s,', 'woocommerce' ), esc_html( $user_login ) ); ?></p>
<?php /* translators: %1$s: Site title, %2$s: Username, %3$s: My account link */ ?>
<p><?php printf( esc_html__( 'Thanks for creating an account on %1$s. Your username is %2$s. You can access your account area to view orders, change your password, and more at: %3$s', 'woocommerce' ), esc_html( $blogname ), '<strong>' . esc_html( $user_login ) . '</strong>', make_clickable( esc_url( wc_get_page_permalink( 'myaccount' ) ) ) ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>この部分を
kotouri.com様
コトウリでアカウントを作成していただき、ありがとうございます。ユーザー名はkotouri.comです。アカウントエリアから注文の表示、パスワードの変更などが可能です:URL
という日本語に翻訳してくれているファイルがあります。
日本語に翻訳してくれているファイル
こういったwoocommerceの注文ステータスごとにメールに掲載する文章を決めているのがwoocommerce-ja.poというファイルです。

#. translators: %1$s: Site title, %2$s: Username, %3$s: My account link
#: templates/emails/customer-new-account.php:25
#: templates/emails/plain/customer-new-account.php:27
msgid "Thanks for creating an account on %1$s. Your username is %2$s. You can access your account area to view orders, change your password, and more at: %3$s"
msgstr "%1$s でアカウントを作成していただき、ありがとうございます。ユーザー名は %2$s です。アカウントエリアから注文の表示、パスワードの変更などが可能です: %3$s"msgid(デフォルトのメッセージ)に書かれている文字列をmsgstr(地域の言葉、この場合は日本語)へ変換しています。
translators: %1$s: Site title, %2$s: Username, %3$s: My account linkでサイト名を%1$s…といった引数にしています。
対応している部分に背景色をつけてみました。
“%1$s でアカウントを作成していただき、ありがとうございます。ユーザー名は %2$s です。アカウントエリアから注文の表示、パスワードの変更などが可能です: %3$s“
サイト名でアカウントを作成していただき、ありがとうございます。ユーザー名はユーザーが登録した名前です。アカウントエリアから注文の表示、パスワードの変更などが可能です:ユーザーのマイアカウントURL
この部分””で囲まれた部分を編集すると、好きなメッセージを掲載することができます。
引数を増やせばなんでもできるのかもしれませんが、どのファイルに定義すればいいのかが分からないので検証中です。
woocommerce-ja.poはどこにある?
/インストールしたディレクトリ/wp-content/languages/pluginsに入っています。
FTPソフトでファイルまたは、サーバーにログインしてファイルマネージャーからをダウンロードして下さい。
テキストエディタで開くことができるので、編集は簡単ですが2020年7月21日現在で40232行あるので、お目当ての部分を探すのは結構大変です。
ここで、コピーしたテンプレートファイルが意味を持ってきます。
テンプレートファイルに書いてあるmsgidで検索しよう

<?php printf( esc_html__( 'Thanks for creating an account on
.poファイルは、msgidで出力するメッセージを決めています。
.poファイルをテキストエディタで開いて、”Thanks for”とかで検索すると早めに見つかります。
メールの本文の編集が必要なファイルのmsgidを全て編集したら、上書き保存しましょう。
これをアップロードすれば終わりではありません。
上書き保存した.poファイルを.moに変換(コンパイル)しましょう。
指定された場所にアップロードすれば、編集した本文にできます。
.moに変換はどうするの?
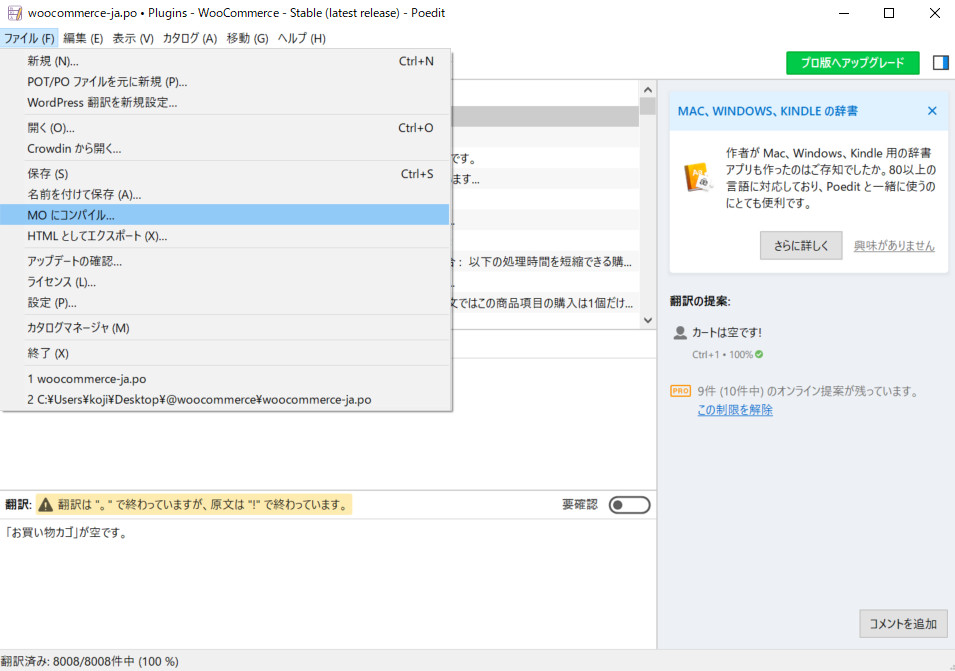
.poから.moへ変換するにはPoedeitというテキストエディタを使います。

.poファイルをPoeditで開いて、ファイル→MOへ変換(コンパイル)します。

後は、.poファイルと.moファイルを保存しましょう。
woocommerce-ja.poとwoocommerce-ja.poはどこにアップロードすればいい?
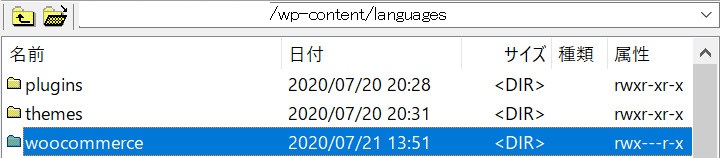
元々あった場所からひとつ上の階層へアップロードして下さい。
また、アップロードする前にwoocommerceフォルダを作ってpoとmoを格納してからアップロードして下さい。

元々あった場所
/インストールしたディレクトリ/wp-content/languages/plugins
アップロードする場所
/インストールしたディレクトリ/wp-content/languages
テンプレートファイルを編集する場合
テンプレートファイルは/wp-content/plugins/woocommerce/templates/emails
にあります。
これらを編集する場合は、emailsの中身を丸ごとダウンロードして、/wp-content/themes/子テーマ/woocommerce/emailsの中にアップロード。
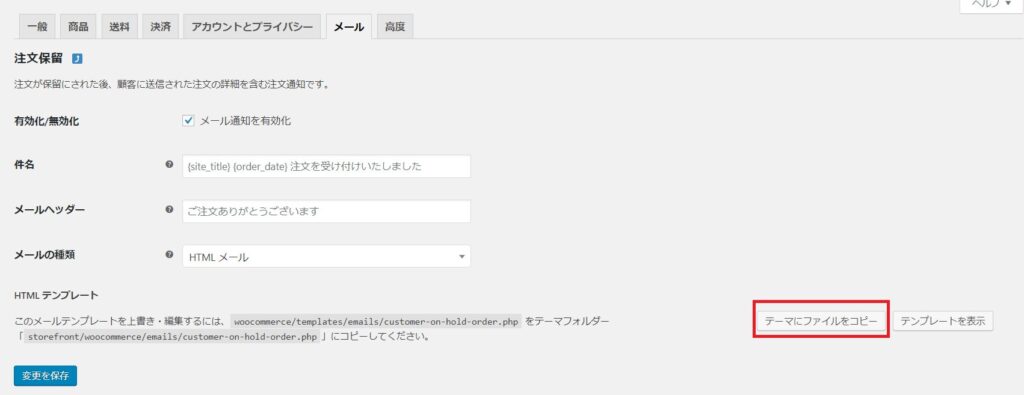
個別にフォルダを作らなくても、子テーマを作っておけば、管理画面→woocommerce→設定→上部タブ「メール」から入れる画面で編集したい項目で「管理」をクリックすればコピーできます。

注文保留の項目の詳細部分が出てきます。
テーマファイルをコピーをクリックすると、使用しているテーマ(現状だとstorefront、実際に運用する場合はstorefront_childのような子テーマ)にコピーされるので簡単です。

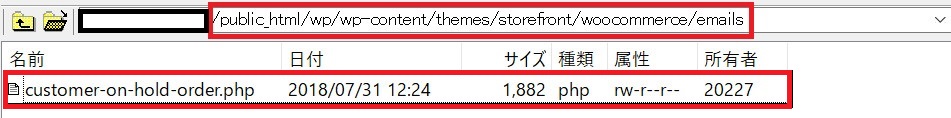
テーマファイルをコピーすると、FTPソフトでテーマにもコピーされているのが分かります。

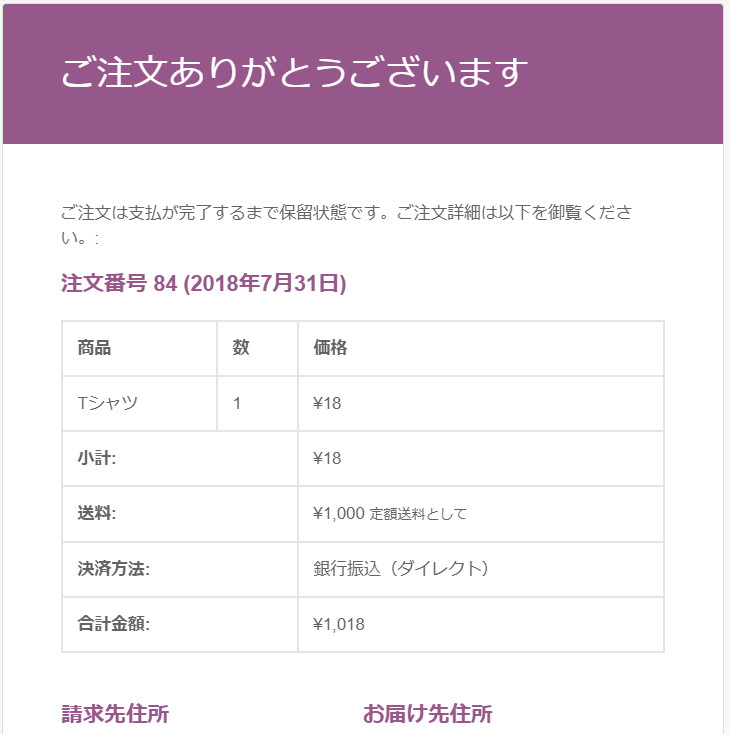
HTMLメール

メールの件名とメールヘッダーに書いてある文言は、メールの各項目で修正が可能です。
デフォルトは
メールの件名:サイトタイトル 注文日時 注文を受け付けいたしました。
メールヘッダー:ご注文ありがとうございます。
といった形です。
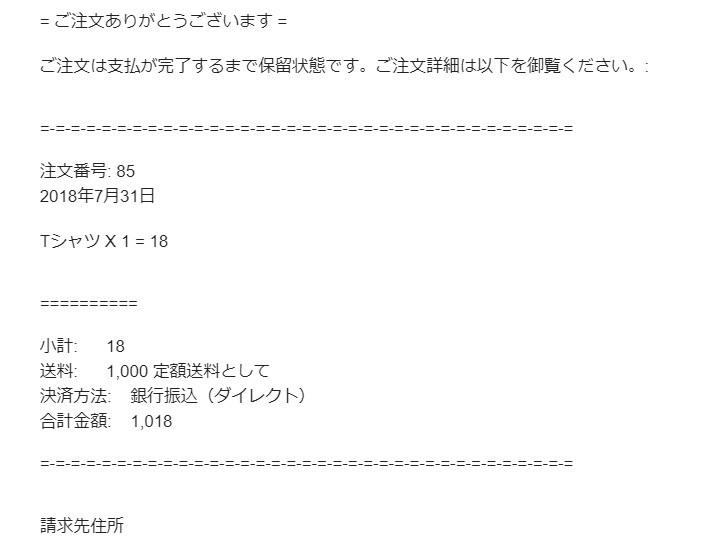
テキストメールだと

こんな感じになります。
HTMLメールの方が見栄えがいいですね。
まとめ
違和感のある日本語よりも、気持ちがこもった文面のメールが届いた方がお客さんは喜んでくれるでしょう。
自動返信メールを登録しておけば、ステータスを変えるだけでメールを送ることができるため、存分に活用することをおすすめします。
例えば、完了時(発送)のメールを「商品をお送りしました」という内容に使うのではなく、到着確認の2、3日後に送るお礼状や次におすすめしたい商品の案内、アンケート+クーポンプレゼントに使ってみるのはいかがでしょうか。
※発送したタイミングで個別にお荷物番号をお伝えします(定型文を利用して中身だけ差し替えます)。
到着後に改めてお礼状のようなメールが届けば、お客さんにとってはていねいな印象を受けますし、商品を気に入っていればレビューも集めやすくなります。
次に買って欲しい商品やおすすめの商品のクーポンを提供することで、リピートを促すこともできるため、より戦略的に商品販売ができるようになります。
「〇〇を購入したお客さんへ××をおすすめすると喜んでもらえる」といった傾向が見えたら、商品ごとのシナリオを組んでステップメールを送ることも検討しましょう。
メール配信システムを導入すれば個別にメールを送らなくてもシステムが代理でやってくれるようになります。


