WebディレクターはWebサイト制作の現場監督です。
最初からディレクター職に就く人もいますが、別の職種を経験してからWebディレクターになる人もいます。
営業を経験したディレクターは提案するのが大好きなディレクターになりますし、マーケターなら運用重視のディレクターになります。
デザイナーを経験したディレクターはアートディレクター、プログラマーを経験したディレクターはテクニカルディレクターといったように得意分野によって独自色が出てきます。
今回はそんな中でもふつーのWebディレクターがどういったことをしているかをご紹介します。
Webディレクターになりたい!というような方やWebディレクターって何?って思っている方がいればイメージを掴んでいただけると思います。
Webディレクターのミッション
「プロジェクトが上手くいくこと」がミッションです。
ディレクターは全体の進行管理や関係者のコミュニケーションが円滑に進むように色々なことをする存在です。
お客さんがとんでもなく難しいことを簡単にできるように言う時もありますが、自分の詳しくない業界の「プロ」に持っているイメージは「プロフェッショナル」「ガイアの夜明け」などで紹介されるようなトッププロなのですから無理もありません。
「大変光栄ですが、今回のご依頼だと対応できる範囲がこのあたりになります。」と提示して認識違いを減らしていきます。
これを繰り返して、スキルと予算と納期に折り合いをつけながら、プロジェクトを成功に導きます。
Webディレクターは翻訳家や現場の潤滑油、お客様にとってはWebの世界を楽しむための現地ガイドのような存在だと考えています。
どういった現地ガイドでも旅行者よりはその土地に詳しいですが、素晴らしい現地ガイドに当たれば楽しいプロジェクトになりますし、偏った知識しかない現地ガイドに当たると全然楽しくない時間を過ごすことになります。
私がWebディレクションで行う主な業務としては、
- 顧客折衝(営業・企画・制作)
- ドキュメント作成(見積もり・提案書など)
- 制作進行
- 制作物のチェック及び修正指示
- トラブル解決
- 運営のサポート
- その他不随する業務
リストにするとめっちゃ簡単そうですね。
私の場合はデザインやコーディングが簡単なものなら自分で対応して、こだわりが強い場合や難易度が高い場合はパートナーにお願いしています。
Web制作会社などの組織内のディレクターなどは、ほぼ分業制を敷いています。(営業とトラブル解決は別部署の可能性があります)。
それぞれの内容を見ていきましょう。
制作なら予算と期限の範囲内で良い制作物を作り、お客様(担当者)に喜んで頂くこと、運用なら目標になっているCPA(Cost per Action、コンバージョン単価のこと)やCPO(Cost per Order、成約単価のこと=CPAの時もある)をクリアして予算を増額してもらうことがディレクターの仕事です。
1.顧客折衝(営業・企画・制作)
「顧客」は①直接ご依頼いただくケースと、②広告代理店さんが間に入るケースのふたつがメインになります。
どちらの経路でもご依頼いただいた担当者がWeb業界に明るいかどうかで、仕事の段取りが変わってきます。
たとえば、Webサイト制作は設計→デザイン→コーディング(データ化)→システム導入の順番で進めるのですが、Webに明るい担当者なら口頭確認で済むところが、詳しくない担当者だとそうはいきません。
口頭確認で了承を得ていたとしても、後になって「そんなことだとは思わなかった!」と言われてしまいます。
「理想のタイプ」が人によって違うように、打ち合わせなしに発注者と制作者の「理想のデザイン」「理想の機能」「理想の動き」が合致したらそれこそ奇跡です。
人によって「理想」は違って当然ですから、「私はこう思ってます」という個別の資料を作ってお客さんへ提示して、お互いの妥協点を探ったり、各工程で認識違いがないかを確認しつつ進めていきます。
お客さんの知識や経験に関わらず、どちらにも喜んでもらえるようなコミュニケーションを取ることがディレクターの主業務だと思っています。
営業
コトウリはWebサイトをコンテンツの集約地(集客拠点)にすることをおすすめしていますし、自分でもSEO、Web広告を使ってWebサイトに呼び込む集客をしています。
もっとも、電話営業、フォームへの営業メール、ダイレクトメールなどもまだまだ現役で効果はあると思います。
主体的に情報を探す人よりも情報を受け取る人の方が多いですし、「そう言えば…」がきっかけで欲しくなる人も多いですからね。
具体的には、「パートナーを探していませんか?」などのメールを広告代理店さんや印刷会社さんに送ってアポ取りしたり、スマホ未対応の会社へ「そろそろリニューアルしませんか?」メールを送って反響を取ったり、セミナーを主催する、ホワイトペーパーなどのダウンロードコンテンツを作ってリストを取る、展示会へ出展するなどが主な営業経路になるかと思います。
もっとも、コトウリ程度なら、SEOからの集客で獲得できる月数十件のリードで十分です。
企画
「デザインが古い」「アクセスを増やしたい」「CVを増やしたい」などのご相談頂いた課題に対して、「リニューアルしましょう」「メディアを始めましょう」「比較コンテンツなどユーザーの願望を具体化するコンテンツを追加しましょう」といった解決方法を考えて提案します。
簡単な提案やポイントを絞ったものなら1~10スライド程度、大規模サイトのリニューアルだと与件整理から問題点の可視化、変更のポイントと機能の解説などで20~50スライドくらいの提案書を作ります。
ご指名なら前者のスライド、複数社とのコンペだと後者のスライドですね。
コンペは大体300万以上の予算を組んでいる大規模なものが多いので、提案や進行を手伝うことはあってもウチの規模で受けることはないかと思います。
制作
合意したスケジュール通りに進行できるように、メールや電話、Skype、Slack、Teams、チャットワークなどのチャットツールで意思疎通をしながら制作を進めていきます。
設計図、デザイン、コーディング、システム(プログラミング)、外部ツール(MA、SFA、CRM連携など)と進んでいきます。
基本的には予算の範囲内で最大限のサービスをしています。
予算をオーバーするようなご要望は、追加があれば対応しますし、追加がないなら代替案を提示して都度相談って感じですね。
お客様の満足と組織の都合を両立させるようにバランスを取っていきます。
2.ドキュメント作成(見積もり・提案書など)
企画の段階で作成するものもありますが、サイトマップ、見積書、スケジュール、提案書、ワイヤーフレーム、修正用のドキュメントなどが代表的な作成物になります。
使用ソフトはパワーポイントやエクセルが中心です。
Web業界に入ったばかりのころはパワポが使ったことがなかったのですが、半年程度で身に付きました。
必要は進化の母です。
各社それぞれの形で作っているので、コトウリの場合はこんな感じと見て下さい。
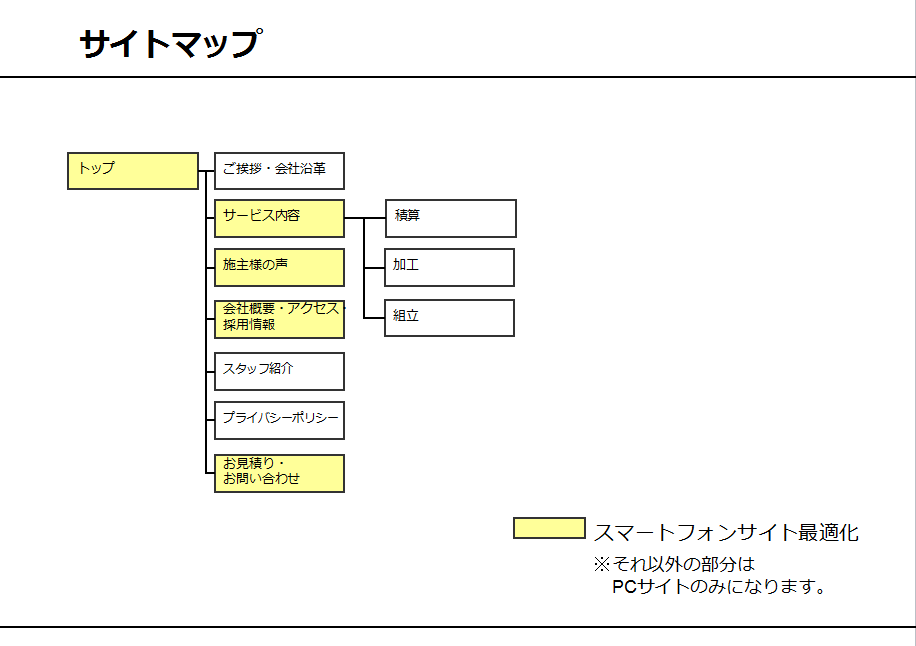
サイトマップ

サイトマップはWebサイトを構成するコンテンツ(内容)を地図のようにして表したものです。
スマホ最適化が一部だけなのが時代を感じますね…(最近はレスポンシブが前提です)
「会社の良さを見せるために力を入れるべきコンテンツは〇〇です!」
「リニューアルで課題を解決するためにこのコンテンツを追加します」
といった提案の主軸になりますし、サイトマップが確定したらページ数が確定するので、見積もり金額を出すためにもサイトマップは大切な要素です。
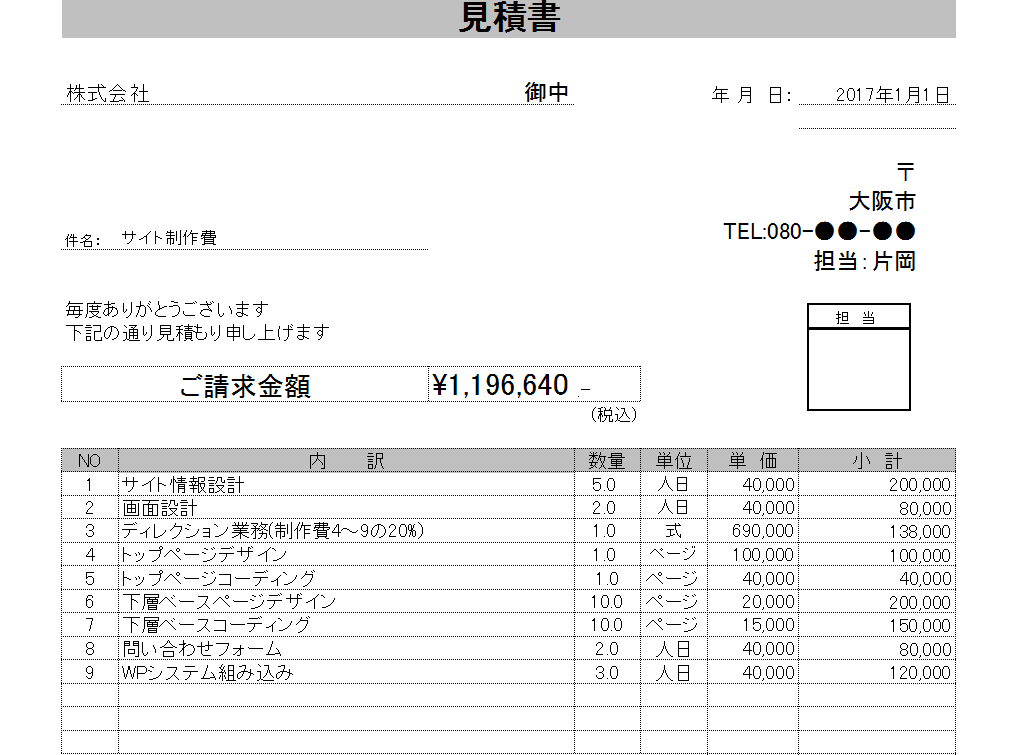
見積もり

サイトマップ(ページ数)とデザインの難易度(こだわり)、導入システムを元に制作にかかる工数をデザイナーやコーダー、プログラマーに確認して計算します。
10ページ程度のメディアサイトをWordPressで制作するならこんなイメージですね。
攻略キーワードの設定とSEOカテゴリの設計、設計するための調査などに時間を使っているので、それなりにしっかりしたメディアが提供できるかなと思います。
工数は人日(にんにち、1日8時間、1人が2日でできる場合は2人日)で表されて、全体の作業量を把握するとともに、各パートナーの人日単価(それぞれのスキルによって値段が変わります。
デザインや機能にこだわりがあれば追加、こだわりが薄いなら削減して見積もりをベースにすり合わせていきます。
1日当たりの単価はフリーランス、制作会社によってバラバラです。
1日当たりの単価が安い方がお得かと聞かれることもあるのですが、クオリティが低いと逆に日数がかかることもあるので、「担当者次第」とお答えしています。
Web制作の経験がないディレクターだったとしても、会社によってはWebディレクターとして紹介していることもありますからね。
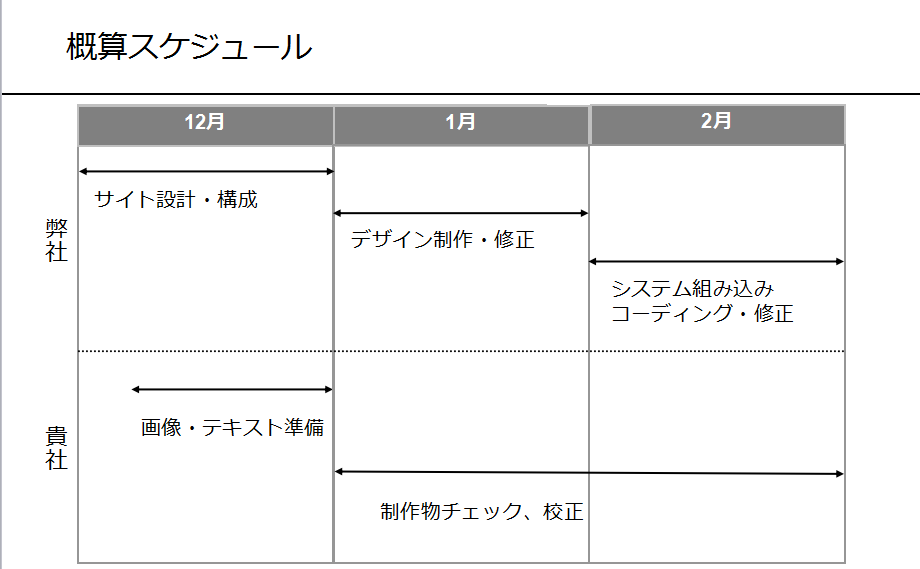
スケジュール

見積で出した工数をスケジュールに落とし込みます。
確認してもらう時間と修正する時間を含めてスケジュールを引くので、工数×1.2~1.5倍といったところでしょうか。
図のようにざっくりしたスケジュールで進行することもありますし、工程が複雑なら、エクセルやGoogleのスプレッドシートで担当パートに分けて管理します。
全体のスケジュール管理はディレクターの大切な仕事のひとつです。
納期がズレると入金が遅れますから、規模によっては会社が傾くなんてこともあったりなかったり…。
提案書
与件整理(課題の確認)、解決方法の提示、解決方法の解説という順番で作っていきます。
サイトマップ、見積書、スケジュールなども提案書に組み込んだり、見積書だけ別紙で提供したりします
サイトのコンセプト、テーマカラー、新コンテンツなどを中心に解説しながら、「なぜこの提案を採用すると課題が解決できるのか?」が分かるような提案書を作成します。
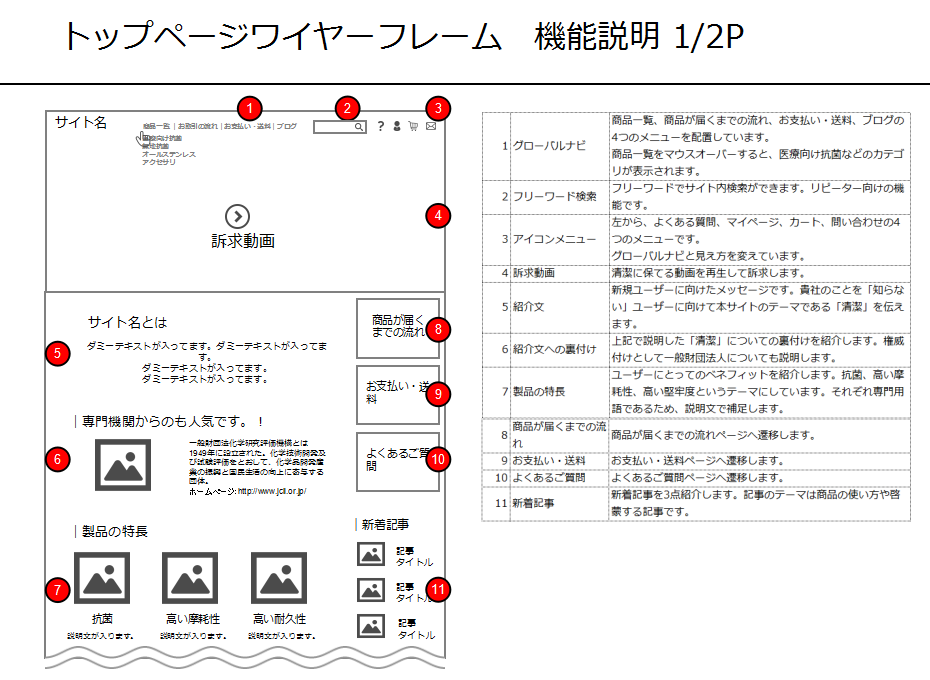
ワイヤーフレーム

ワイヤーフレームは画面設計と呼ばれるもので、課題を解決するためにディレクターが考えた解決策を詰め込んだ設計図です。
テキストができていない場合はダミーで作成しますが、できるだけ本番に近いコピーなどを加えて「イメージができるようになる」レベルで作ります。
サイトマップが管理のしやすさ、情報へのアクセスのしやすさに関わるのに対して、ワイヤーフレームはサイトの使いやすさや分かりやすさに深く関わってきます(UI/UX設計というやつです)。
パワーポイントや、イラストレーター、Figma、AdobeXD、Skechなどで制作します。
修正用のドキュメント
お客様から頂いた修正指示(大抵テキストで届きます)をデザイナーやコーダーへ指示書にします。
お客様からの修正指示が分かりにくい場合は認識の違いがないように資料で確認を取ってから指示書に落とし込みます。
組織内にデザイナーなどを抱えていれば、該当ページを印刷して赤ペンで指示を書き込んで、口頭で補足するといったお手軽指示書も作れますが、請負やパートナー契約などだとドキュメント作成が必須になります。
資料を共有していれば、どの時点で矛盾が出たのかなどが確認できるので、私は都度作ってます。
リスク管理にもなるので、おすすめです。
3.制作進行
Webサイト制作はヒアリング、要件定義、見積もり、仕様決定(契約)、ワイヤー、デザイン、コーディング、システム組み込み、検収、納品という順番で進みます。
コンペとかだと提案時点でトップデザインの提出まで終わってて、契約が後になる場合もありますが、デザインは契約後に実施するのがほとんどです。
大抵はワイヤーまでで契約は決まります。
あとは、スケジュール通りに円滑に進めるためのあらゆる努力をします。
4.制作物のチェック及び修正指示
社内チェックが完了すると、お客様へご確認頂きます。
社内チェックはデザイン後はワイヤーの本旨を外していないか(より良くなっているか)コーディング後はデザイン通り(ピクセルパーフェクト)になっているか、仕様通りの動きをしているか、その他ミスがないか(誤字脱字、コピペミスなど)、内部SEO対策(alt(画像が表示されない時の代替テキスト)抜け、リンク切れ、タイトル、meta要素など)を確認していきます。
細かい部分にこそプロとしてこだわりたいところですね。
雑な作りをしていると同業者に笑われます。
5.トラブル解決
内容を確認してみると、大抵が「忙しかったから後回しにしてて…」「分からなかったから適当にお茶を濁してて…」的な人的なミスが原因だったりするのですが、人間関係ができていない、十分なコミュニケーションができていないプロジェクトだと定期的に炎上しています。
私は「炎上しないWebディレクター」なので鎮火対応もよくやっていました。
社内リソースが足りないのか、金額的に大きくないと経験がない担当者がディレクターになってしまうケースが多いのかと思います。
自動車業界で働いていても、販売の人間が生産で活躍できるか、あるいは技術職の人間が販売で活躍できるかと言えば「ですよねー」となるものの、Web業界になるとなぜか全部できるスーパーマン&ウーマンになってしまうのがとても不思議です。
たまに、サービスの範囲内で実施できないような機能などを求めるお客さんもいたりします。
できれば全部サービスで対応したいものですが、作業時間が半日以上かかる場合は新たに予算を組んで頂く必要が出てきます。
サービスの範囲内
あくまで私の場合ですが、制作側のミス(故意ではないです)やコミュニケーション不足でお客様が勘違いした状態であれば検収期間後であったとしても、迅速かつ無料で対応しています。
また、作業内容が簡単で自分で対応できるものならサービスの範囲内でやってます。
デザイナーやコーダーに頼まないといけない範囲になると、範囲外なのでお金がかかってもいいですか?と聞いてます。
6.その他付随する業務
Webサイト制作の場合は取材、撮影、コピーライティングなどがオプションでついてきます。
その他はメディア用のコンテンツ制作(記事制作、ダウンロードコンテンツ・ホワイトペーパー作成)やDXコンサルティング(CRMツール、MAツール、SFAツールの導入と連携など)がオプションですかね。
取材、撮影、コピーライティング
原稿はフォーマットをお渡しして集めていただくか、ボリュームが物足りない時はインタビューしてお伺いしています。
質問したら出てくるのに、自分で出そうと思っても出ないことはよくあります。
画像を変えれば印象は大きく変わります。
オリジナル画像の方がフリー画像よりも良い印象を持ってもらえますし、印象にも残ります。
画質はそれなりで大丈夫ですが、画像サイズが小さいとスマートフォンで閲覧した時に粗い画像になってしまって、ブランドが力が落ちてしまうことがあります。
10年前くらいに作ったWebサイトだと小さい画像で構成されていて、スマホではモザイクみたいにあんることもあります。
大阪市内と北摂限定ですが、撮影サービスも提供しています。
お伺いするのが難しい場合は、「こういった構図の写真が欲しいです」とイメージを共有して進めることが多いです。
コピーライティングは原稿をお預かりするのではなく、資料をお預かりしてこちらで原稿を作る作業です。
商品の特長や他との違いなどを明確にしながら、「こういった文章ではどうでしょうか?」と提案しながら決めていきます。
コンテンツ制作支援・代行業務
SEOコンサルティングとリードジェネレーションのお手伝いです。
攻略キーワードを元にSEOコンテンツを作るお手伝いやリライト、インハウス支援(人材育成)、代行での執筆などをします。
リードを獲得する上で必要になるダウンロードコンテンツやホワイトペーパー、ウェビナーなどの企画や、既にお持ちの営業資料やテンプレートをお伺いして、再利用(体裁を整える)などの代行業務を提供しています。
DXコンサルティング
主にリードジェネレーション、リードナーチャリングといった見込み客の創出と育成業務を自動化したい方へ向けて、MA(マーケティングオートメーション)、SFA(営業支援システム)、CRM(顧客関係管理システム)などのツールの選定、導入支援、利活用支援をしています。
様々なシステムがありますが、ワークフローなどを自分で構築できるなら月額1万程度でも似たような仕組みを作れますが、主流となっているMAシステムやCRMシステムなどは導入支援に50万~(3か月くらい)、月額費用が10万~といったところです。
見込み客の選別を行うスコアリングなどのルール設定がしっかりできて、アラートなどが飛ぶように使いこなせれば、トップセールスのシナリオや優秀な管理職がやっている管理業務を標準化できるので、ぶっちゃけ安いのですが、ある程度のお客さんの規模がないとメリットを感じにくいのも事実です。
最初はお試しでやってみて、これはいい!となったら、フルタイムのアルバイトを一人雇うつもりで予算を組むのがよいかと思います。
Webディレクターに求められるスキル
ディレクション業務は幅広いものですが、特に必要と思われるスキルをご紹介します。
1.コミュニケーションスキル
たぶんこれだけでも大半のお客さんは何とかなります。
クライアントの意向と制作側に食い違いが起きないように、また制作側の事情をクライアント側に分かってもらうため、どちらの意見も理解した上でどちらにも納得してもらえればOKです。
デザインやコーディングができると、デザイナーやコーダーの気持ちが分かる上に、クライアントから希望された時に「簡単な内容」なのか「難しい内容」なのかが分かるので即座に回答できて、クライアントからは「素早い対応だ」と思ってもらえますし、デザイナーやコーダーにとっても「道理が分かってる」と思ってもらえるので、少しずつ勉強することをおすすめします。
ディレクションが専門だったとしても、Web業界にいるならそれぞれの知識が密接に絡み合っています。
だから、何を勉強しても無駄にはなりません。
雑食でいきましょう。
コンサルタントや営業寄りならSEOやアドテクノロジー、マーケティングツールに詳しくなるのがおすすめですし、制作に強くなりたいなら、自分で運営するWebサイトを持てばいいと思います。
勉強にもなりますし、あっという間に時間が経つので趣味としては最高かもしれませんw
2.誠実な対応
「スキルなん?」「当たり前やん」と思うかもしれませんが、できてないWebディレクターが多かったので2番目にエントリーしてみました。
チャットやメールの返信を早くする、ミスが起きた時や遅れが発生した際には判明した時点でこちらから連絡する、クライアントのリテラシーに合わせて言葉を選ぶ(専門用語の比率を考える)、期限などのクライアントとの約束を守るなどができればOKです。
トラブルが発生する理由は、大抵上記のどれかができてない事が原因になってます。
抱え込んで炎上させる人がいるんですよ…
3.ドキュメント作成能力
クライアントが見ても分かるような資料作成を心がけましょう。
こちらでは使い慣れたフォーマットでも、相手が見るのは初見の可能性があります。
注釈をつけたり、操作方法をレクチャーする時間を取ることで、お互いの認識違いがなくなります。
記入してもらう必要がある場合は入力しやすいファイル形式、エクセルやGoogleスプレッドシートなどを使って共有するのがいいと思います。
相手に敬意を持って接すれば上手くいく
Webディレクターは現場監督であり、お客様と内部クリエイターのとの潤滑油です。
評判がいいWebディレクターはクライアントはもちろん、自分の設計を形にしてくれるデザイナーやコーダーへの敬意を持って接していて、炎上率が高いWebディレクターは「あの人はWebリテラシーが低い」とか、「言ったんだけどなー」といった水掛け論や感情論で語ることが多かったです。
自分を棚に上げて何を言ってるんでしょうね。
多くの案件を鎮火させた経験から言うと、炎上させていいことなんてひとつもありません。
評価やチェックは厳しくなるし、必要以上に攻撃的になって、MTGの時もギスギスしますし…長いですからね。
だんだん融和してきて、プロジェクトが終わる時にはいい空気にできているというのがエスカレーションされる側の密かな楽しみだったりします。
上手くコミュニケーションが取れているプロジェクトは、やってて楽しいし、いいものができるからさっさと終わるといういいことずくめです。
Webディレクターは最も多くの人と関わる仕事です。
誰からも仕事においてはいい評価がもらえるように取り組んでいきたいものですね。